In today’s digital landscape, a well-crafted website is a necessity for businesses, especially in the B2B sector. A B2B website serves as a critical touchpoint for potential clients, partners, and stakeholders, often being the first impression that sets the tone for future interactions. Effective B2B web design is not just about aesthetics; it must also drive engagement, foster trust, and ultimately convert visitors into leads.
In this article, our B2B web design experts explore the essential B2B web design best practices that can help businesses create a compelling online presence, enhance user experience, and drive business growth in a sustainable manner.
The B2B Purchase Process Impact on Web Design
Business to business customers have very different needs compared to business to consumer customers. Considering these needs is an important part of the web design process.
Web design for B2B vs. B2C customers may look vastly different. User journeys are likely to differ, and the information you need to get across will vary depending on the customer group.
B2B purchases tend to involve more deliberation. This is usually due to the number of parties involved in the purchase.
77% of B2B customers describe making a purchase as “very complex or difficult.” According to Gartner, typically, the B2B consumer is a group of six to 10 people who independently gather information, after which they must reach a consensus decision before making the final purchase decision, which may require a case being put forward to achieve sign-off from additional stakeholders. Within a B2B buyer journey, research has shown that 99% of B2B purchases are driven by organisational changes.
The B2B purchase process typically looks something like this:

Source: Gartner
When seeking information needed to complete the purchase, your website is one of the many channels B2B buyers will use. Ensuring your brand delivers a cohesive experience across channels, including your website, is key to success.
What is B2B Website Design?
B2B web design is the process of creating and optimising websites for businesses that sell goods or services to other businesses.
B2B Web Design Best Practices
1. Choose a professional appearance and tone
The appearance and tone of your website should reflect your business’ credibility within your field. The use of unnecessary design elements should be avoided, so not to distract from getting your main business message across. A B2B audience will typically spend more time researching a product, however, they typically have more pain points or restrictions on the purchase than the average B2C consumer. Using a clean and professional style on your website can help gain respect for your brand within your industry.
2. Prioritise mobile responsiveness
Mobile responsiveness is important not only for user experience but also to rank well in search engines. Prioritising mobile responsiveness should be a key part of any B2B website design.
3. Include a clear and intuitive navigation structure
A clear and intuitive navigation structure is key for all web design projects. A B2B consumer typically will have several pain points and issues that need to be addressed for several decision makers. Making the answers to these pain points easy to find is key to ensuring your website visitors don’t abandon the process before it’s begun in favour of competitors with a more intuitive website navigation.
4. Offer a live chat option
Offer a live chat option to enable users to gain access to questions quickly and easily. If using an AI option, this can also help to provide answers to website visitors outside of typical office hours, or to website visitors in other markets. Live chat can also help with lead generation, if users would like more detailed answers to queries, they can leave their contact details.
5. Design towards lead generation – include prominent calls-to-action
Ensure there is a clear CTA on every page of your B2B website. This may include leaving contact details to get a quote, or signing up for your newsletter. Keep forms short to make it as easy as possible for website visitors to want to leave their contact information. Test out different CTAs on different pages to see what’s more successful for lead generation.
6. Strategically use informative content to address users’ pain points proactively
Within your website content strategy, firstly consider your customer’s pain points. What issues are they looking to solve with your product or service? Make sure your website content addresses these concerns through explainers and tutorials of your product and through using FAQs. Conduct keyword research to understand what users are searching for and build high-quality, relevant content around this to help address your customers’ concerns.
7. Showcase products and services
The main concept of your website should be showcasing your products and services. Include case studies, testimonials and reviews on your website to show your authority in the field and build trust. Including these is also important for search engine visibility, as demonstrating E.E.A.T (Experience, Expertise, Authoritativeness, Trustworthiness) is a component of Google’s Search Quality Evaluator Guidelines.
8. Test and experiment
An important part of any web design project is leaving time to test and experiment. Make sure to:
- Check your website across different device types to ensure a cohesive and user-friendly experience on all devices
- View your website on different browsers to check that it displays correctly
- Use a tool like “Am I Responsive?” to test your website’s responsiveness across browsers
- Make sure your website meets accessibility guidelines
- Experiment with different CTAs to see which works best
- Make sure meta data (page titles, descriptions) displays correctly on search engines
Effective B2B Website Examples & Inspiration
Vending Sense
Vending Sense is dedicated to tailoring sustainable, safe, and well-being focused refreshment solutions. Yellowball were appointed to redesign and relaunch the website from scratch. The simple navigation and clear CTAs implemented here enhance user experience:

Stratton HR
Stratton HR deliver people solutions for SMEs including HR support, talent acquisition and assessment, L&D and organisational design. Yellowball were appointed to redesign their website. With a bold colour palette, bespoke illustrations and on-page animations, the new B2B website design enhances user experience:

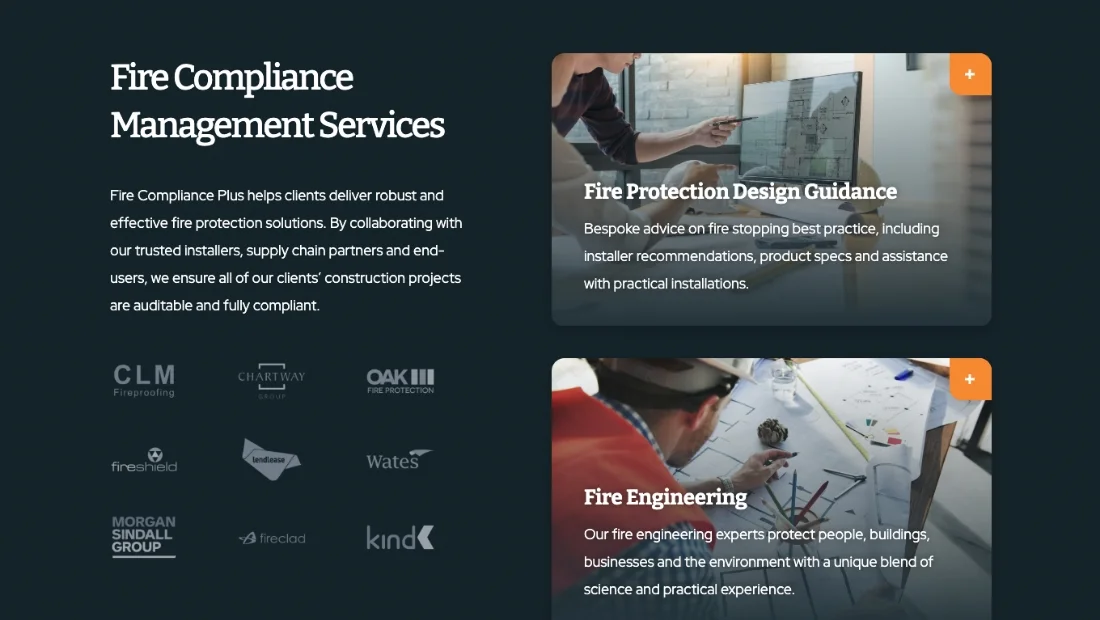
Fire Compliance Plus
Fire Compliance Plus are leading consultants in passive fire protection and fire stopping, collaborating with clients to provide top-tier design and construction guidance. Yellowball were appointed to redesign the website. Through featuring hero videography, animations and a suite of bespoke brand icons, the website positions Fire Compliance Plus to drive up inbound conversions, new leads and increase brand visibility:

Explore our projects for more B2C and B2B web design examples.
How Do I Build A Good B2B Website?
Website design directly impacts on website conversions.
The key elements of good B2B website design are:
- Fast page load times
Nearly 70% of consumers state that page speed impacts their willingness to buy from an online retailer. A study by Portent found that a B2B site that loads in 1 second has a conversion rate 3x higher than a site that loads in 5 seconds.
The faster your site loads, the lower your bounce rate. This is also important for SEO, as if you have a faster site, you have more of a chance of ranking highly on Google over slower sites with high bounce rates.
The median loading speed for Google’s top 10 results is 1.65 seconds.

Source: https://neilpatel.com/blog/google-pagespeed-insights/
- Avoiding extra fees at checkout
Extra fees at checkout can reduce conversions. Optimising the checkout process can significantly boost conversion rates.
- Simple, clear UI
A simple and clear UI is key to improve user experience, which in turn affects search engine performance and online visibility. Prioritising a simple, clear UI in your B2B web design can help to set your website up to deliver the best user experience possible and in turn, increase leads and conversions.
- Clear navigation
Clear navigation is key not only for users but also to help search engines understand the context of your website and crawl and index the content. Prioritising clear navigation in your B2B website design is crucial to improve your visibility in search engines.
- Personalisation
Offering a personalised experience can help to secure more leads by tailoring the website experience to the specific needs of individual business users. Tactics like using forms to capture data, leveraging cookies and tracking pixels to track visitor behaviour on the website to help understand their interests, using dynamic content blocks and personalised product recommendations are ways to implement personalisation in B2B web design.
- High-quality content
High-quality content such as high-quality visuals, images, animations and text help to create a professional online presence, significantly impacting user perception, helping to build trust and credibility.
B2B Web Design Trends
Some B2B web design trends we expect to see more of this year include:
Increased focus on green web design
“We’ve already seen some changes in this arena, with top retail websites implementing energy-saving options including removing unnecessary imagery and dimming the users’ screens to conserve energy. We can expect to see the implementation of ‘dark mode’ and other sustainability features to grow.” – David Groombridge, Head of Design
Higher use of microinteractions
“Providing feedback such as slight movement as the user scrolls over an element helps to add a dynamic sense to website content. As website owners look to drive user engagement on-site, we can expect to see microinteractions take more importance in web design strategies.” – Daniel Pearson, Senior UX/UI Designer
Scrolling animations
Scrolling animations can help not only to engage users, but also guide user flow, and create a more memorable experience on-site. Implementing interactive elements on-site such as videos can help to grab a user’s attention and keep them on your site for longer.
Explore more Web Design Trends and Predictions.
B2B Web Design FAQs
B2C web design is the process of creating and optimising websites for businesses that sell goods or services to consumers. B2B stands for “business to business” whereas B2C stands for “business to consumer”.
The key elements of a successful B2B website include a clear value proposition, ensuring you have clearly communicated your product or service’s value. User-centric design, high-quality content and a strong SEO strategy can work in tandem to result in the success of your B2B website. Including social proof through testimonials, case studies, and reviews helps to build trust in your business. Performance optimisation and analytics implementation are important to ensure your website loads quickly and any errors are spotted as soon as possible. Professional branding provides visual appeal and helps to gain website visitors’ trust in your brand. All these elements work together to create a successful B2B website.
Common mistakes include not understanding your customer’s goals and how they may differ from a B2C consumer, not considering user pain points, ignoring user experience, providing poor loading speeds, using unnecessary jargon, neglecting SEO and not optimising the website for different devices and browsers.
Focusing on improving page loading speeds and providing clear conversion paths with strategically placed calls-to-action is a key way to improve the user experience on your B2B website, as well as ensuring your navigation is clear and mobile-friendly designs are implemented. Implementing personalisation through the use of chatbots or other technologies can help to create a more bespoke experience for visitors. Conducting usability tests and A/B testing can help to identify and make decisions on areas for improvement.
Implementing strong encryption through SSL/TSL certification is key to enhancing B2B website security. Enabling multi-factor authentication (MFA) can help to add an extra layer of security. Keep software updated, such as your CMS and plugins, to avoid any security vulnerabilities. Implement secure payment gateways, monitor website security to proactively scan for viruses and vulnerabilities and regularly backup website data. Prevent SQL injection and cross-site scripting (XSS) attacks by validating and sanitising user inputs.
Partner with an expert B2B web design agency
Yellowball is a boutique web design agency based in London, with experience designing 150+ websites to date. For information on your next web design project, contact us today.