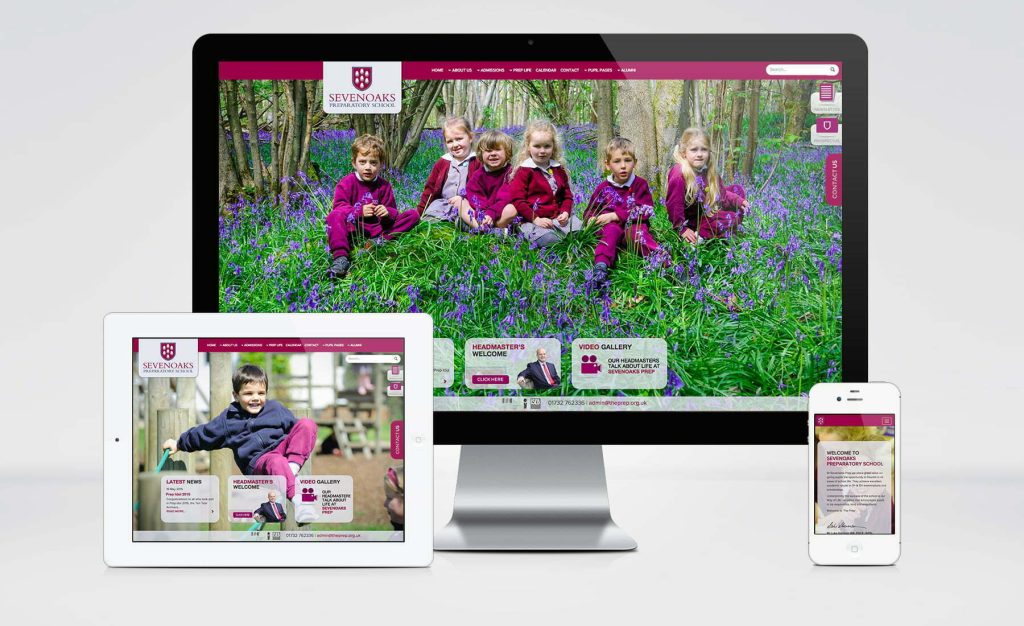
The new Google update, dubbed #mobilegeddon has turbocharged conversations around the need to be ‘mobile friendly’. Although we would certainly not argue against the importance of being mobile friendly in order to appear on mobile Google searches (it is very, very important), in actual fact only the top 5-8 results on Google get any meaningful traffic from the search engine. So if your website does not rank on Google’s mobile search results, do you need to invest in a mobile friendly site? Let’s weigh up the pros and cons, as well as your options.The difference between responsive and mobile specific (mdot)There is an important distinction to make here. Websites that have responsive designs have floating elements. This means that the website automatically adapts according to the device and screen resolution whereas mobile specific sites e.g m.wynnlasvegas.com are completely separate sites to the one displayed on desktops. For example, our own website is a responsive site. As a result if you view it on a mobile phone the URL will still show as weareyellowball.com whereas if we had a mdot site it would display as m.weareyellowball.com. Both have pros and cons both in cost and in their usability which we will explore below:THE NEGATIVES FIRSTMore minimalismThe advent of responsive design has caused some fairly seismic shifts in website design. Due to the necessity for the elements on the webpage to be floating and to dynamically adjust to the resolution of the screen, many responsive websites have a fairly ‘blocky’ appearance. Some would argue that this has been fuelled by attempts to create websites with a minimalist feel whilst others would argue that this minimalism (or ‘blockiness’ depending on your language preferences!) has been forced upon the web design world by responsive design.Whatever the cause, the effect has been that with limited time and budget to assign to both extra design and development, your website is likely to take on a more simplistic look. That may be a positive for those that require it, but could also be considered a negative for those with intricate websites that are visually engaging on desktop.CostThe most obvious negative is the cost in both money and time. However, we would argue that responsive design has become so commonplace that making a website responsive is a fairly cost effective exercise, especially when comparing it to a completely separate mobile site.NOW FOR THE POSITIVESSpoiler alert: one positive outweighs all the negativesThe world has gone mobileWhilst speaking to Mark Read, CEO of WPP Digital at a conference a couple of years ago, his main tip for the future was to ‘be mobile ready’. Well guess what, the clever sod (and probably his extensive research team) was right. The world has now gone mobile and we do not foresee any sort of retreat backwards from this. Last year’s stats saw 35% of web traffic coming from mobile devices – this is likely to be more like 50% this year (if not more). Can you really afford to be delivering a poor user experience for 50% of the people visiting your website? That is a rhetorical question by the way..Mobile devices, combined with far reaching 3G and 4G service have significantly increased mobile web traffic. Obviously the relevance of a responsive website depends on your industry and the significance of your website for generating revenue, however this is fast becoming an argument that is obsolete. Your website is the face of your business so it is inexcusable to have a site that cannot be viewed properly on mobile devices.If you are an e-commerce business the fact that 50% or more of your traffic is coming from mobile should have you sitting up in your chair pretty quickly. 75% of users judge a company’s credibility based on design and 67% of uses are more likely to buy from a mobile friendly website. The positive therefore is that although there may be an initial outlay, the increase in conversions as a result should easily cover this over the life-cycle of the website.Really the dramatic increase in mobile internet usage is the only point that we should have to make here.However, if you would like some more:A much needed makeoverFor many websites this will be an opportunity to perform a much needed makeover. That website redesign that you have spoken about at your quarterly meetings or AGM for the last 24 months but never got around to actioning? Maybe you have high user drop off rates due to the structure or want to completely revamp the look and feel of the site. Well this should be seen as an opportunity to push this project through the door.Responsive vs mobile specific siteIt would appear that they are less popular in the UK than in the US; many US companies are still using separate mobile specific sites to serve their mobile users. In fact, if you look at many of the Las Vegas hotels such as Wynn Las Vegas they are almost all still utilising mdot sites. But does responsive trump mobile specific? Mobile specific sites might offer a little more in terms of design and development flexibility and there are statistics that argue the improvement in user experience results in a much higher conversion rate, but they come with a swathe of maintenance issues.It is much more difficult to ensure that they display accurately on every screen resolution, every time a page or link has been deleted or created you need to make sure that this is replicated on the desktop version and constant updates for new phones may be required, pairing up analytics data can be tricky and there are multiple SEO related issues. As a result, unless you have a dedicated in house team or a really smart idea for a mobile user experience, we would advise going responsive over a mobile specific site. More to come on this in a later post.An important point to note is that any responsive layouts should be tailored to the desired UX on each device, this can get tricky with floating elements but get with some structured testing you should be able to get the optimum UX on all devices.Yes, mobile specific sites do have a strong argument for inclusion. However, this does not detract from the main issue at hand: that your website needs to be viewable and functional on mobile devices. You probably only have to look at your own usage of your mobile phone to realise how important it is to be mobile friendly. Even the techies down at Google have noticed!Not convinced? Have a look at our web design services and give us a call for a chat.
/ May 22, 2015
1 Min Read
Should my website be responsive?
Simon Ensor